This page describes how to embed an article or page from RetroNews into a WordPress post.
Collecting the Embed Link
- Navigate to RetroNews via the Library website
- Search RetroNews for your article
- Note: You won’t be able to use saved extracts, so make sure you’re able to find your article again in the RetroNews interface.
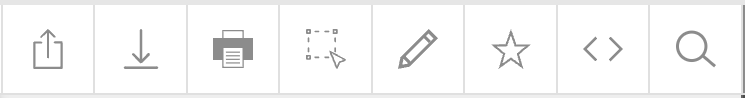
- The RetroNews interface has a toolbar with several options for saving and adding content

To embed the entire page
- Open your article and look for the Intégrer < > (embed) symbol in the RetroNews viewer

To embed just a section of the article
- Open your article and look for the Extraire icon

- Select the Extrarie icon to open the tool and choose Intégrer
- This will open the Intégrer panel with additional settings that should display the section of the article you’d like to share.
- Note: Embedding just a section doesn’t seem to work for all articles, so feel free to reach out if you need help!
- This will open the Intégrer panel with additional settings that should display the section of the article you’d like to share.
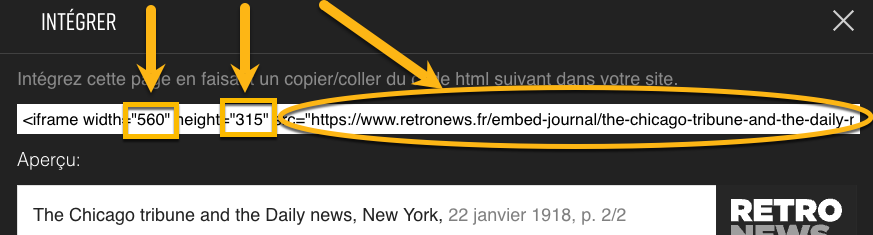
You will need three things from the embed code
- The width
- The height
- The link by itself, from the first quote to the second quote

You can get this information in few ways:
- Copy the code from the embedder and paste it into a google doc or other document, then copy what you need
- Open a new tab and skip down to the directions for setting up an iframe below, then copy the information as you need it
- Some other option you like better!
- Note: The beginning of the link needs to start with: https://www.retronews.fr/embed-journal/
- Links formatted with: https://www-retronews-fr.libproxy.smith.edu/ will not work because of the library proxy link.
Embed the article using H5P’s iframe embedder
Once you have the link, height, and width saved or ready in another tab, it’s time to create your embedded article.
- Navigate to the WordPress dashboard of your site.
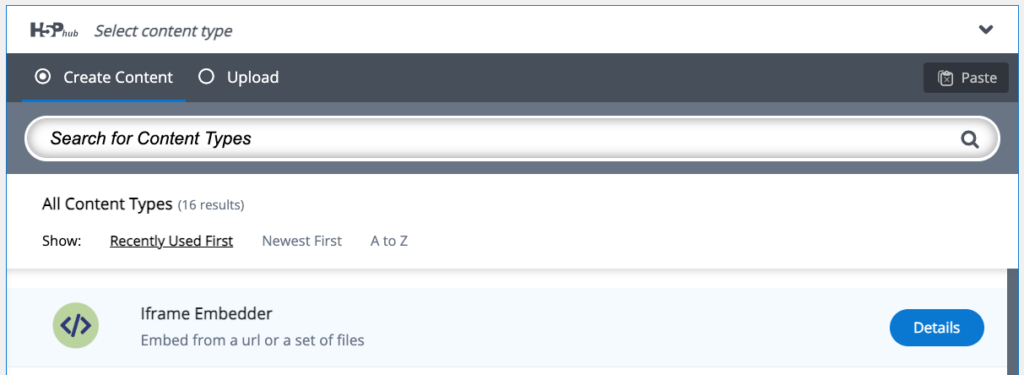
- In the main navigation, on the left of the page, select H5P Content. The All H5P Content window will open.

- From the All H5P content list, choose iframe Embedder

- The iframe Embedder window will open
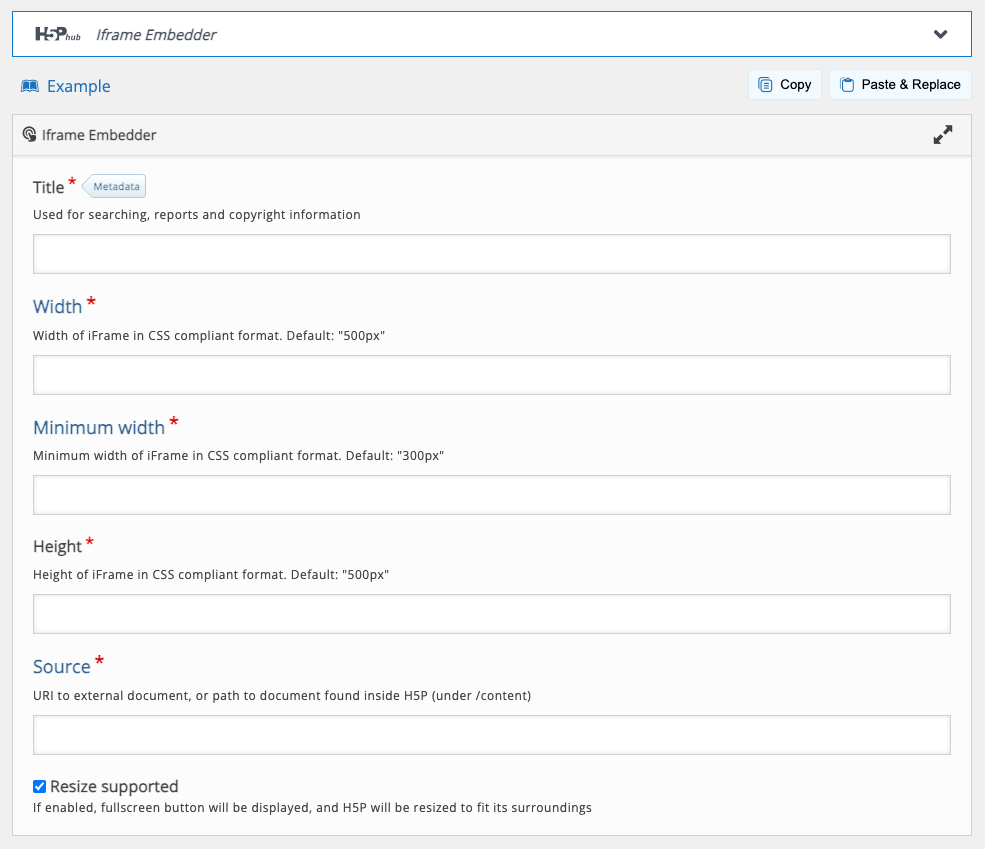
- In the iframe Embedder window, fill out each field.

- Title: A title you’ll be able to recognize later. This won’t appear on your page, but it will appear on the list of H5P content.
- Tip: You can search the list, so choose a title that will be easy to find, like your last name and a short citation, e.g. “Smith – NY Daily News, Jan 22 1918”
- Width: The width from RetroNews
- Minimum Width: The width from RetroNews (yup, the same one)
- Height: The height from RetroNews
- Note: You can also change the height and width to display more of the embedded article by changing the height and width in these fields.
- Source: The link you copied from RetroNews
- Select Create in the upper right corner
- The page will refresh (be patient! It sometimes take awhile)
You’ve successfully saved your article!
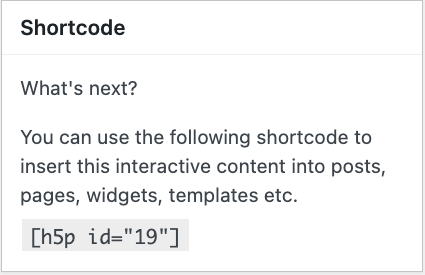
Add the Shortcode to the Post or Page
The last step is to add the article to your WordPress page or post.
- Copy the short code displayed in the block in the top corner of your new iframe

- Navigate to the post or page where you would like to embed your article.
- In the Block editor workspace, add a new paragraph block wherever you’d like the article to appear on your page.
- Paste the shortcode into the new paragraph block.
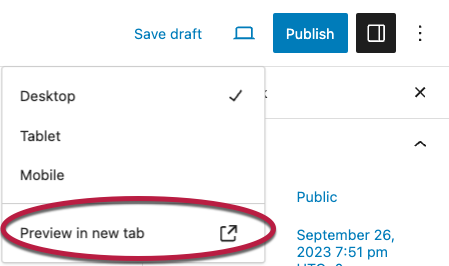
- To preview your new article, select the laptop icon from the top navigation bar, then select Preview in new tab.

- When you are finished adding content, choose Save draft or Publish to save your work.
Return to FRN372