Types of Interactive Content
- ☆ VR Content
- ☆ StoryMapJS
- ☆ ArcGIS StoryMaps
- ☆ Digital Narratives
- ☆ H5P Interactive Content
- ☆ Podcasting
Borrowing Equipment
Adding your digital project to the GEO102 Site
Note: All links to directions or examples open in a new tab
Types of Interactive Content
☆ VR Content
VR Content made with PolyCam can be displayed on the website using the H5P iframe embedder.
☆ Create a map with StoryMapJS
StoryMapJS is a free mapping tool that guides a visitor through a sequence of locations. You can add with images and text to your map to describe important features, note access challenges, or illustrate the location.
☆ Create a map with ArcGIS StoryMaps
ArcGIS StoryMaps is a mapping and visual storytelling tool. StoryMaps can include a variety of maps, including interactive maps with popups and images, guided and unguided (explorer) tours, map sliders that allow you to compare multiple views of the same place, and maps with supplemental data. You can also add additional text, images, videos, and other embedded content, and change the appearance of your map or overall design.
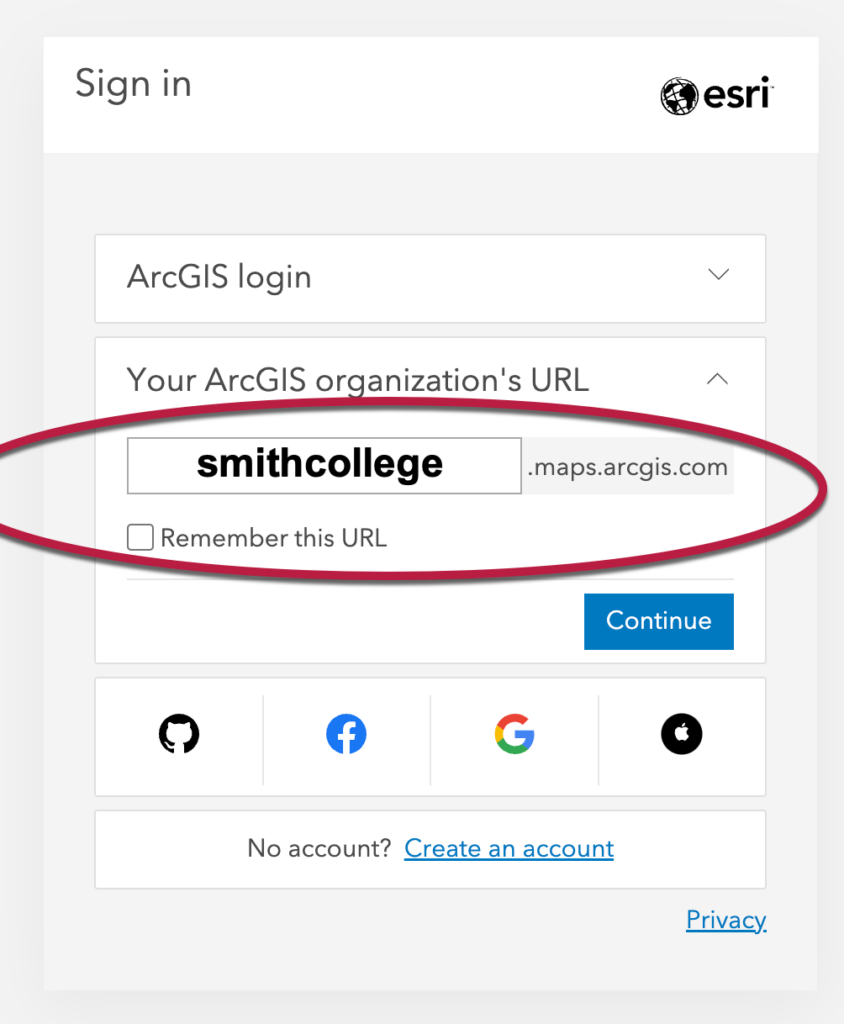
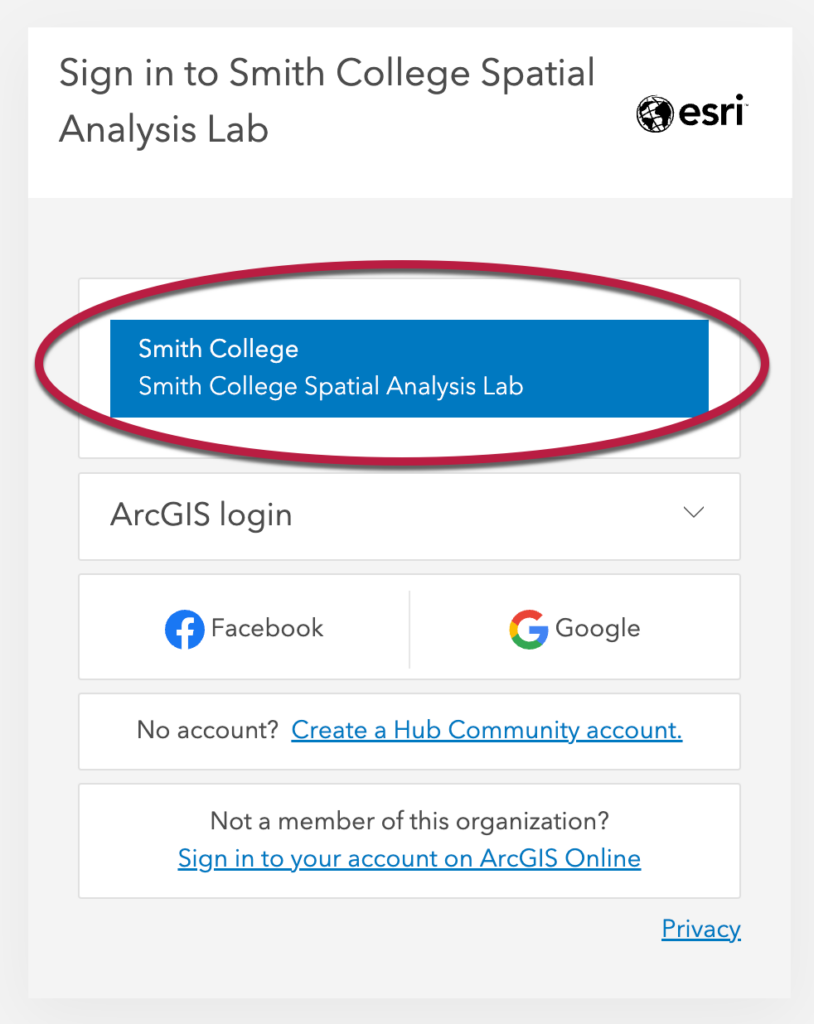
To create an ArcGIS StoryMap, log in to https://www.arcgis.com with the Your ArcGIS organization’s URL option. Type “smithcollege” as your organization, click the blue button that appears on the next screen, and follow the Duo login prompts.


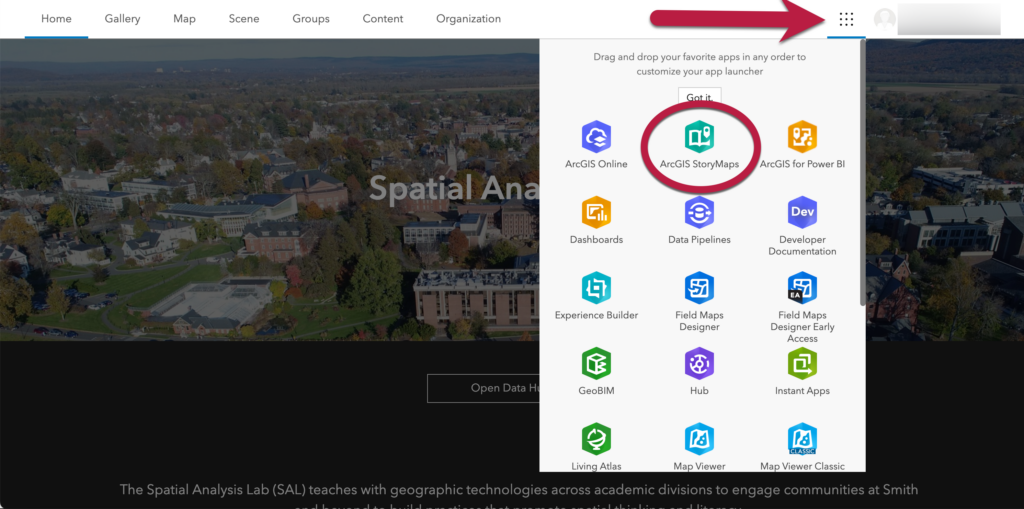
Then click the StoryMaps launch button or open https://storymaps.arcgis.com/ and start a new story.

Additional self-guided instruction is available here, or contact sal@smith.edu for support or a walkthrough.
Wondering how to choose between StorymapsJS and ArcGIS StoryMaps? The answer is partly stylistic: each offers different types of maps, layout, and design options. StorymapsJS is more accessible in terms of being free, ArcGIS StoryMaps is more accessible in terms of offering a high-contrast basemap and other visual and cognitive accessibility options.
Example StoryMaps
- Alison Pasbjerg, Abigail Dustin, Kari Berntson, and Margaret Bassney – Transforming Food Systems One Glean at a Time
- SCMA – Ancient World Gallery Interactive Map
☆ Create a Digital Narrative
Digital Narratives are short-form videos. In a digital narrative, the main content is typically driven by audio narration accompanied by music, image, and video. These visuals can be sourced from stock footage/images or original footage/images.
Example Digital Narratives
- Eve Mehalick Wilcox ’22 – Environmental Justice in New York’s Capital Region
- Meredith Jones ’24 – Centering Emotional Knowledge and Relationships in Fight for Climate Justice
☆ H5P Interactive Content
H5P is a tool used to make interactive content, so that when someone visits a website they can interact with text, images, and sounds in different ways. H5P content types include images with clickable hotspots, virtual 360 tours, information panels, and even slideshows.
Image Hotspots
The Image Hotspot H5P type allows you to annotate an image with text, images, and videos.
Virtual Tour
The Virtual Tour tour H5P type allows you to make an interactive virtual tour using images from a 360 camera or still images.
Information Wall
The Information Wall type allows you to create a concise wall of content panels that a visitor can search for information.
☆ Podcasting
Guides to Borrowing Equipment and Making Videos
Adding your Content to the GEO102 Website
Creating a WordPress post on the Class Website
To add your content to the GEO102 site, you’ll need to create a new post, add some explanatory text, and add your digital project.
How to Create a WordPress Post and add content
Embedding Projects
Depending on your digital project, you may need to link or embed it in your page.
- StoryMapsJS
- Follow the directions to copy the share link and paste it in your WordPress Post
- Adding Content created online
- Adding Digital Narratives or other Audio/Video