Certain iframe objects can be embedded in WordPress using the H5P plugin. These instructions will show you how to create and embed an iframe object in H5P using an iframe embed code.
Embed your content using H5P’s iframe embedder
- Before you start, make sure you have a link to your content ready.
- Navigate to the WordPress dashboard of your site.
- In the main navigation, on the left of the page, select H5P Content. The All H5P Content hub will open.

- If this option is unavailable, you need to activate the H5P plugin. Need help? Reach out!
- If this option is unavailable, you need to activate the H5P plugin. Need help? Reach out!
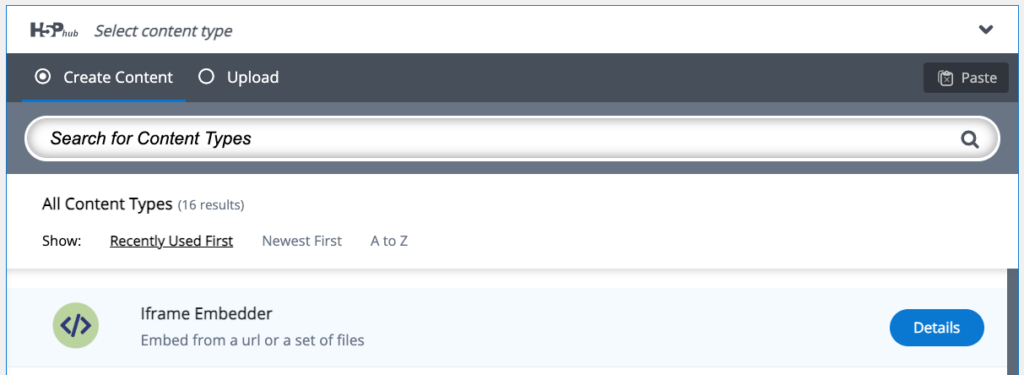
- From the All H5P content list, search for iframe Embedder. Once the item appears in the search, click Get (if it’s your first time) or Details and then Use.

- The iframe Embedder window will open
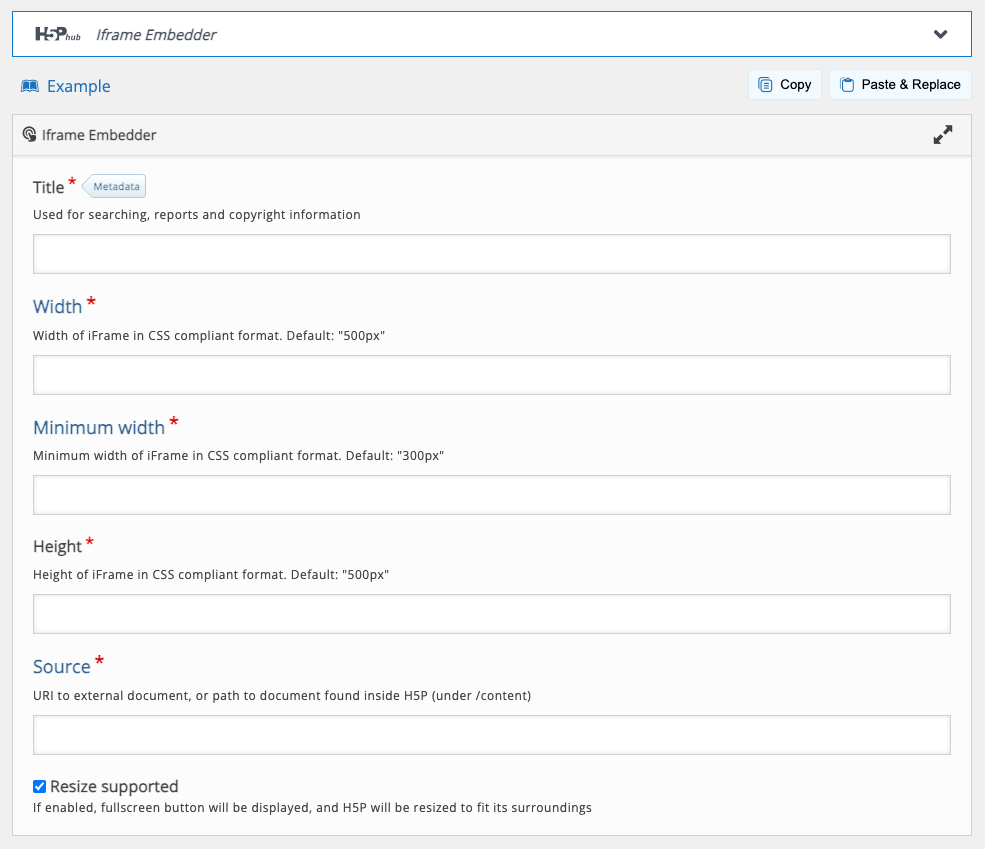
- In the iframe Embedder window, fill out each field.

- Title: A title you’ll be able to recognize later. This won’t appear on your page, but it will appear on the list of H5P content.
- Tip: You can search the list, so choose a title that will be easy to find, like your last name and a short citation, e.g. “Smith – NY Daily News, Jan 22 1918”
- For Width, enter “100%”
- For Minimum width, enter “300px”
- For Height enter “100%”
- For Source, copy and paste the source URL.
- Note: This is the URL address provided by the website generating the iframe. Paste only the source URL address, typically found in the middle of the iframe embed code.
- Width: enter 100%
- Minimum Width: enter 300px
- Height: enter 100%
- Source: The link to the content you need to embed
- Select Create in the upper right corner
- The page will refresh (be patient! It sometimes take awhile)
You’ve successfully saved your article!
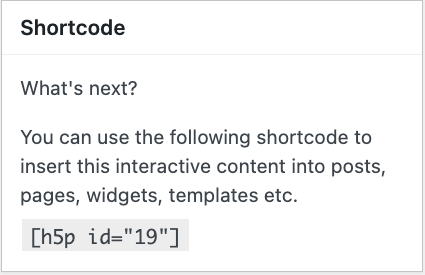
Add the Shortcode to the Post or Page
The last step is to add the article to your WordPress page or post.
- Copy the short code displayed in the block in the top corner of your new iframe

- Navigate to the post or page where you would like to embed your article.
- In the Block editor workspace, add a new paragraph block wherever you’d like the article to appear on your page.
- Paste the shortcode into the new paragraph block.
- To preview your new article, select the laptop icon from the top navigation bar, then select Preview in new tab.

- When you are finished adding content, choose Save draft or Publish to save your work.