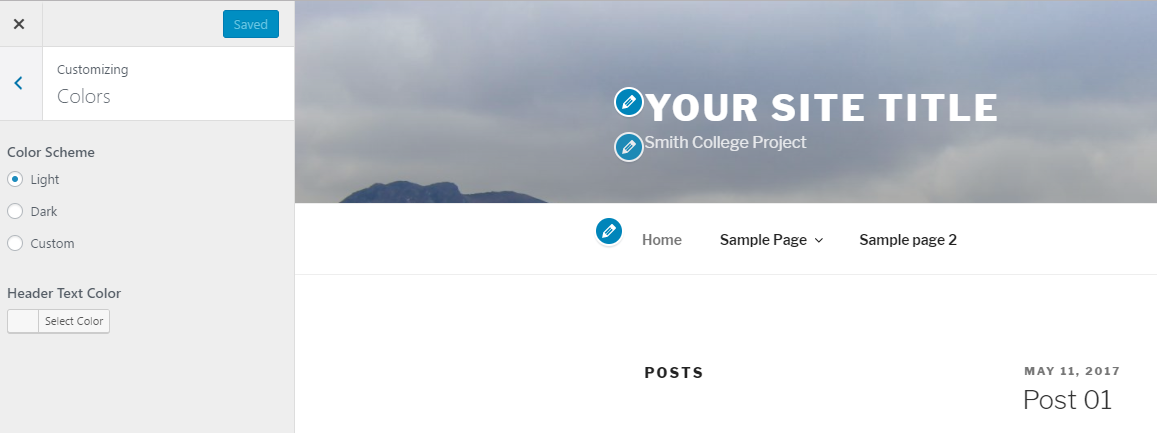
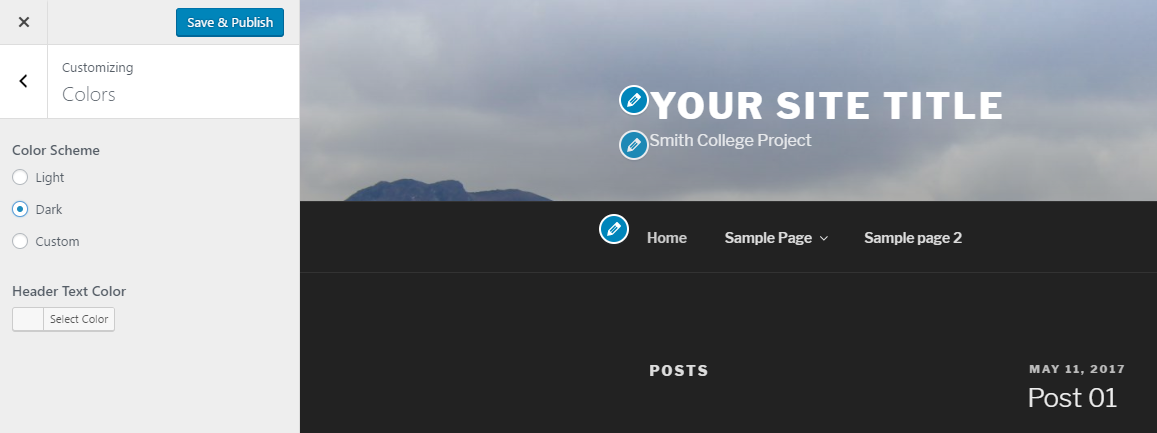
The color scheme of your site is an important aspect of the designing process. Keeping the harmony between the elements throughout the page is essential to keep users’ attention on your site. This page shows you a quick way to edit the color scheme of your site without the need to use any HTML.
Note: WordPress themes color scheme options are different from theme to theme. Some themes give you many options, some are more limited. For the examples presented on this page, the “Twenty Seventeen” theme was used. If you are using a different theme, you can still find all the options in the same way.